こちらのサイトはSANGOと子テーマにPORIPU tears使っています。
公式サイトにもアドセンス広告導入方法が載っているのですが(PORIPUにアドセンス広告を設置する方法:PORIPU)、このページはまだ更新されていないのか、以下の項目に関しては「随時更新」となっています(2020.9時点)
- 記事タイトル下広告の設置方法
- 記事中広告の設置方法
- 記事コンテンツ後広告の設置方法
- 関連記事広告の設置方法
今回、思いつく方法で試しに設置してみたら、広告設置ができましたのでご紹介します!
記事内広告用のコードを取得する
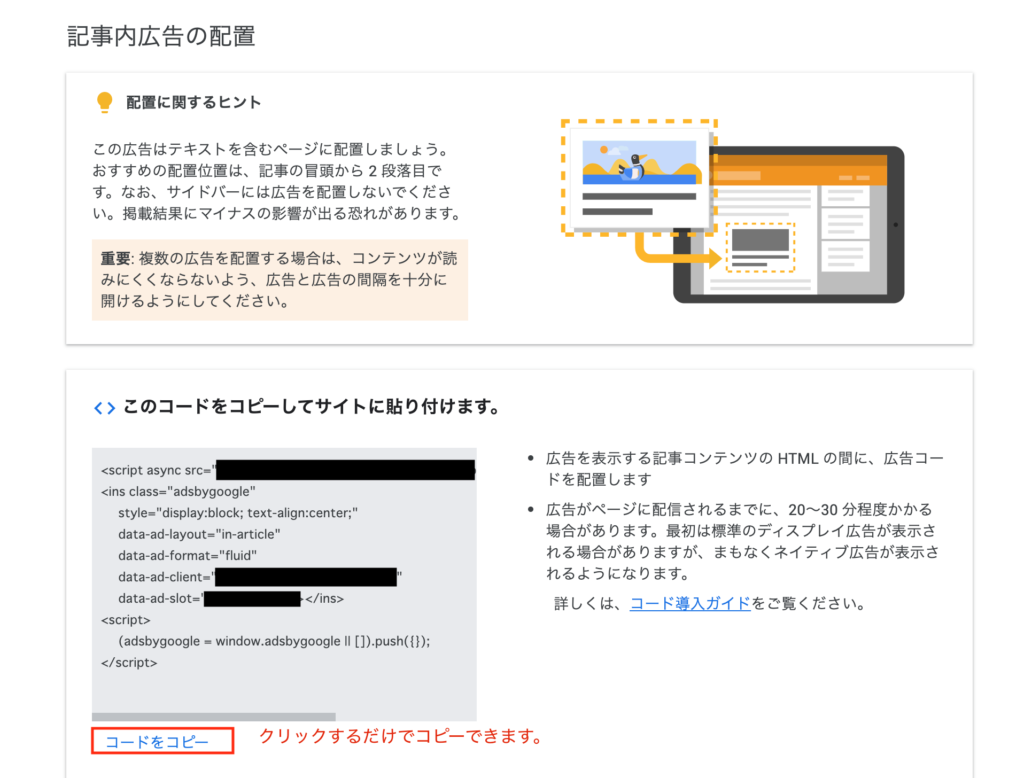
まずはアドセンス画面で、記事内広告のコードを取得してください。

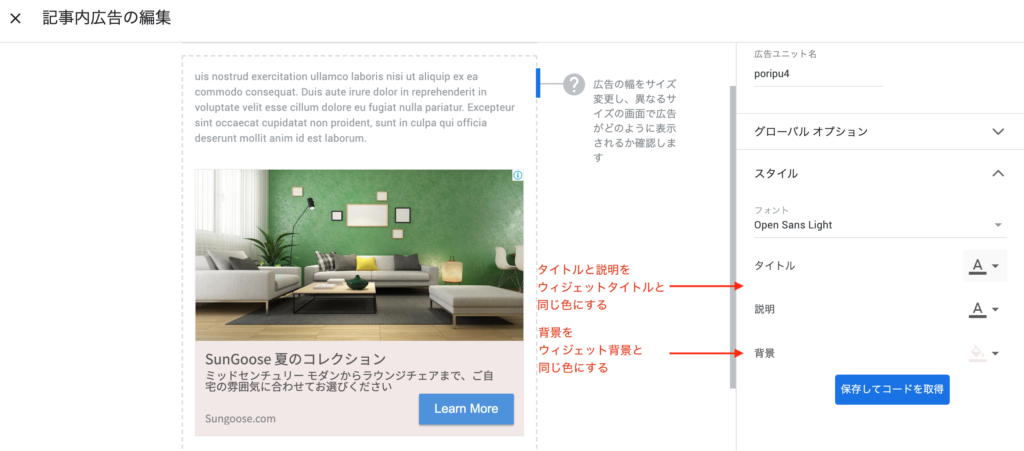
次の画面で広告のスタイルを設定できます。
色は、カスタマイズで設定したウィジェットに使用している色をそれぞれ使うと馴染みやすですよ!
広告ユニット名はなんでも構いませんが、広告を設置する場所に合わせて名前をつけておくと分かりやすいと思います。複数運営されている方はサイト名も一緒に入力するといいかと思います。

コードをコピーして、Worpdress側へ貼り付けていきます。

記事タイトル下広告の設置方法
外観>ウィジェット に同じ名前のウィジェットがあるのでそちらを開く。
「カスタムHTML」に先ほどコピーした「記事内広告」のコードを貼り付ける。
以上です!
記事中、記事コンテンツ後コンテンツも同じです。
ちなみに、記事コンテンツ後の広告位置はこちらです。

記事中広告の設置方法
はじめのh2見出しの前に表示したい場合
管理画面>外観>ウィジェット>「記事中広告」
ここに「カスタムHTML」でコードを挿入します。
2つ目のh2見出しの前、3つ目のh2見出しの前・・・など細かく設定したい場合
カスタマイズ>PORIPUの設定>アドセンス広告(記事内)
ここにカスタムHTMLでコード挿入します。
記事下への広告設置方法
SNSシェアボタンを表示している場合は、下の画像のようにシェアボタンの下の位置になります。
ウィジェット「アドセンス関連記事型広告」にコードを入れます。

サイドバーに表示したい場合も同じようにカスタムHTMLを使って入れていきます。
公式サイトもチェックしてくださいね!

 在宅ワークママのミニマム生活
在宅ワークママのミニマム生活 
