ハンバーガーメニューをクリックすると右からメニューが現れ、メニューをクリックすればそのページに飛ぶ。のが普通だと思いますが、表示されたメニューリンクをクリックしても、右から出てきたハンバーガーメニューが画面から消えない!表示されたまま!という現象が・・・。
現象が起きたメニューのリンク先は、ページ内リンク(https://ドメイン/#id-hogehoge)でした。
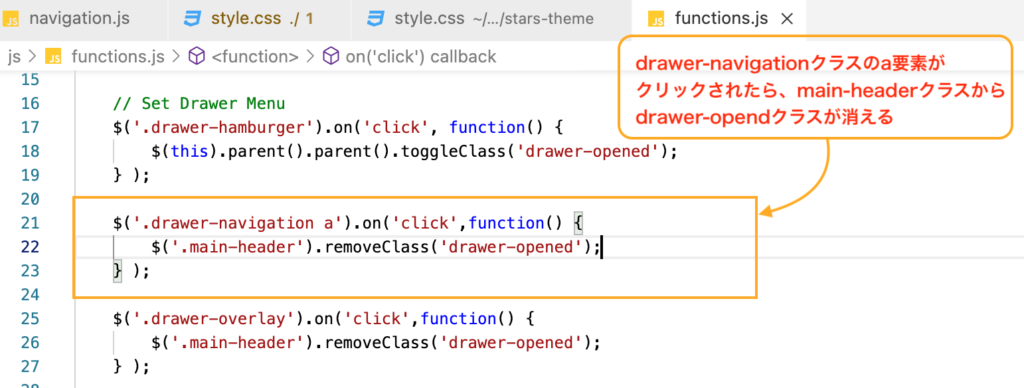
検索すると同じような現象で困っている方もいるようで・・・ハンバーガーメニューの動作はjsファイルで設定されているようです。見慣れないjQueryと睨めっこしながら、いくつか参考にして、次のようなコードを書きました!
$('.drawer-navigation a').on('click',function() {
$('.main-header').removeClass('drawer-opened');
} );
drawer-navigationというクラス部分がハンバーガーメニューが開いた状態でしたので、そのクラス内のaリンクをクリックしたときに、main-headerクラス部分から drawer-openndクラスを取り外す。という動きになるようです。
これでうまく行きました!
ページ内リンクではない、別ページのとぶリンクについては、きちんとハンバーガーメニューは消えていたので、その動作の部分をちょっと修正したら良いのかな〜と思ったのですが、その動作部分の設定がどこにあるのか分かりませんでした。
クリックしたらページ遷移するので、特にコードがなくてもメニューは消えるのかもしれません。
今回修正したのはテーマ:BusinessPress の function.js

ちなみに三つ目のdrawer-overlayクラスは、ハンバーガーメニューが表示されているときの、全体を囲んでいるクラスのようでして、動作としては、メニュー以外の場所を押すとハンバーガーメニューが消える、というものでした。
参考
removeClassについての参考記事はこちら
 在宅ワークママのミニマム生活
在宅ワークママのミニマム生活