便利なフレームワークUIkit
これを導入するには、CDNの利用、必要なファイル(パッケージ)をDLして読み込む、があります。
https://getuikit.com/docs/installation
どちらも<head>タグ内に記載するのですが、Wordpressでheadってどこ?ってなりませんか?
header.phpの<head>タグ内です。
WordPressの管理画面からphpファイルも編集できるのですが、それ以外にも方法があります。
Code snippet
code snippetというプラグインで読み込むコードを差し込みます。
このプラグインはフックを差し込む時に用いられるそうです。
開発に足を踏み入れているので、今回はcode snippetとフックの使い方を学ぶべく、試してみました。
ますはプラグインをインストール!

コードを書こう
code snippetをインストールするとサンプルがいくつか入っています。
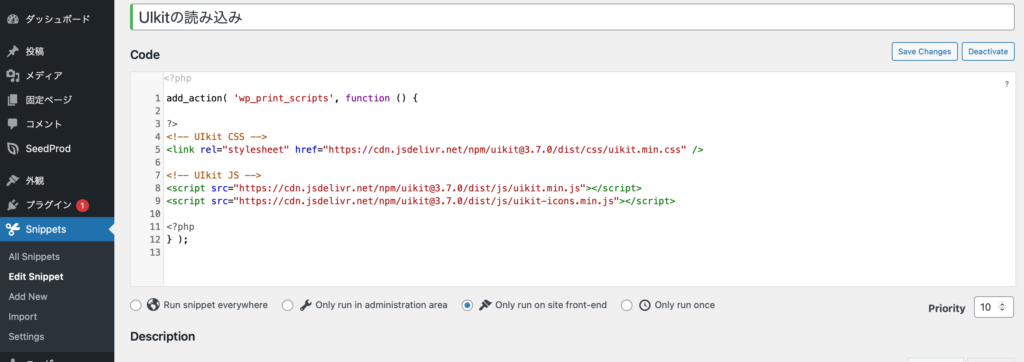
そこを少し改良。今回はjavascriptのサンプルコードが入っている場所に書きました、がどこに書いても関係ありませんwサンプルなので・・・。
見様見真似で色々試しました。不要な<script>タグが残ったままだと、うまく表示されません。
こちらでエラーもなく保存できました。
右上のSave cangesだけでなく、Activateを忘れずに!

add_action アクションフックを使って・・・ルールはこちら。(ちょっと難しい・・・。)
wp_print_script 固定ページのheadでjavascriptを読み込む と説明があります。
https://wpdocs.osdn.jp/プラグイン_API/アクションフック一覧
しかし、wp_headで問題ないです。headを読み込んだ時に行う動作を設定したいので、wp_headでOK!固定ページ投稿ページ関係なく使えます。わざわざwp_print_script使わなくていいらしい・・・。
無名関数のままphpを一旦終了して、コードを貼り付け、読み込んだらまたphpが始まるって処理完了、という流れです。
WordPressで表示させる
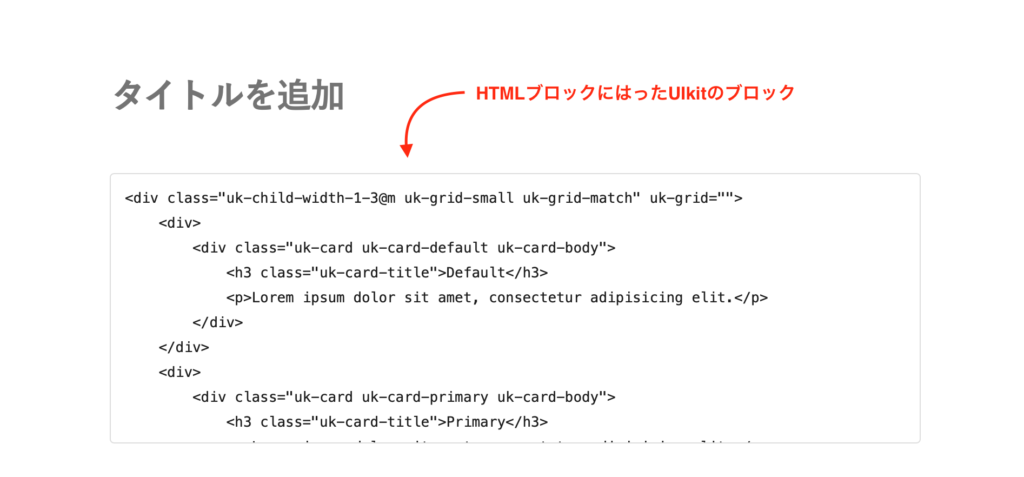
さて、表示させたいデザインを固定ページに貼って・・・


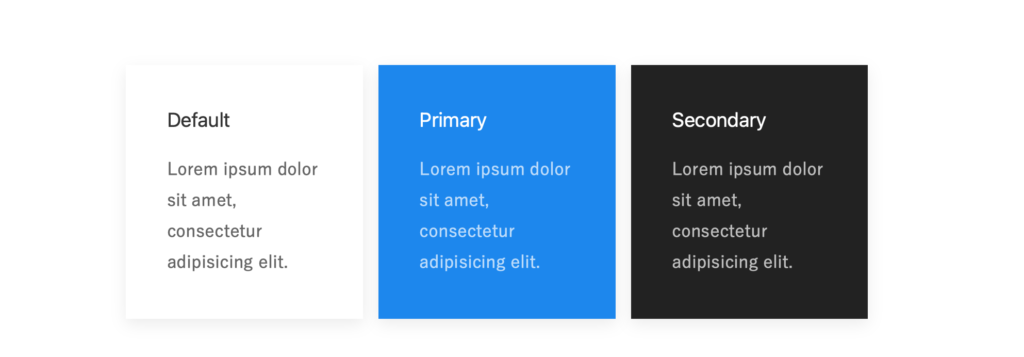
無事表示されました!
 在宅ワークママのミニマム生活
在宅ワークママのミニマム生活 

