GoogleフォームとGoogleスプレッドシートでアンケート回収、クライアント情報収集が可能ですが、スプレッドシートのままだと「表」という感じで取り扱いづらい。検索やソートはできますが・・・収集したデータを活用したり追記したいするにはあともう一息!
そこでお勧めしたいのがAirtable
今話題のデータベースアプリのひとつです。
フォーム機能もあるので、フォームを作って受け取った回答を集約できる。(ここまではGoogleスプレッドシートと一緒)そのデータ、かなり見やすいんです!
新しい用語が出てくるので、慣れないと今自分が何をやっているのかわからなくなりますが・・・
一通りテストで触りつつ、こちらの記事の前半を参考にすると理解が深まりやすいかと思います。
ReactでAirtableのAPPS(アプリ)を作ろう!!
https://qiita.com/uehaj/items/8e56c09c2c962a51a0b7
Airtableで顧客管理
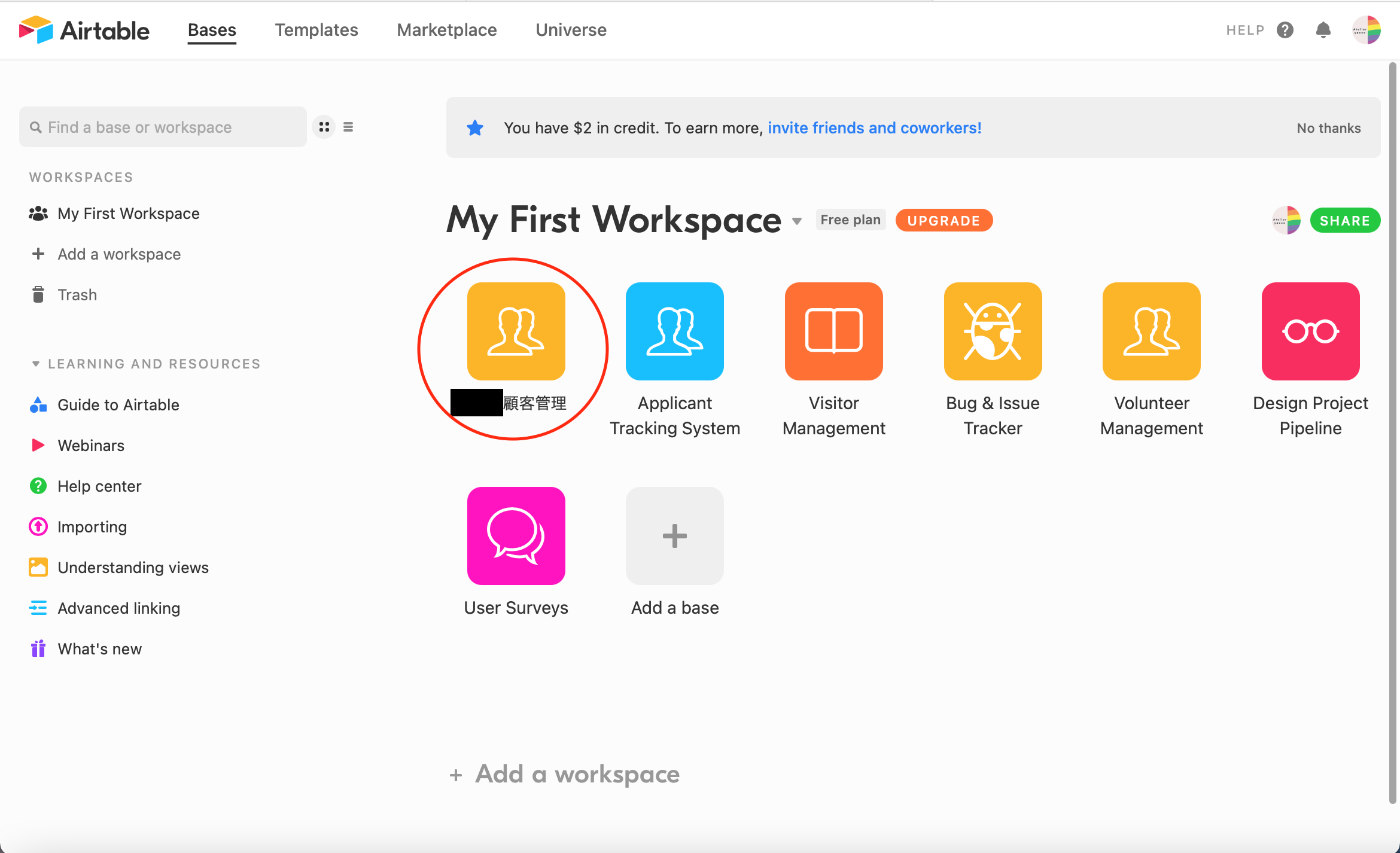
さてさて、アカウント登録してログインするとこんな画面に!
赤丸の「顧客管理」が今回作ったものです。

英語だけど、みやすいUIですよね。
Workspaceが表示されて、さらにその中にBaseと呼ばれるファイルがいくつか表示されています。デフォルトでテンプレートがいくつか入ってる状態でした。
このWorkspaceはフォルダ感覚で増やすことができます。
今回はフォームで受け取った顧客情報を管理するためのものを作りたかったので、初めにフォームから作りました。
左側の「Create a view」から選んで、Googleフォームと同じ感覚で作ります。無料で使える顧客管理システムのフォームって項目数が限られてるけど(Hubspotも試しましたが、10項目までだった)、これはbase毎に1200recoad越えなければ無料です。つまり今回だと1行が1recoadなので、1200人までのリストなら収集可能ってことですね。
プランについて
https://support.airtable.com/hc/en-us/articles/115010928147-Airtable-plans#1
複数のview切り替えができる
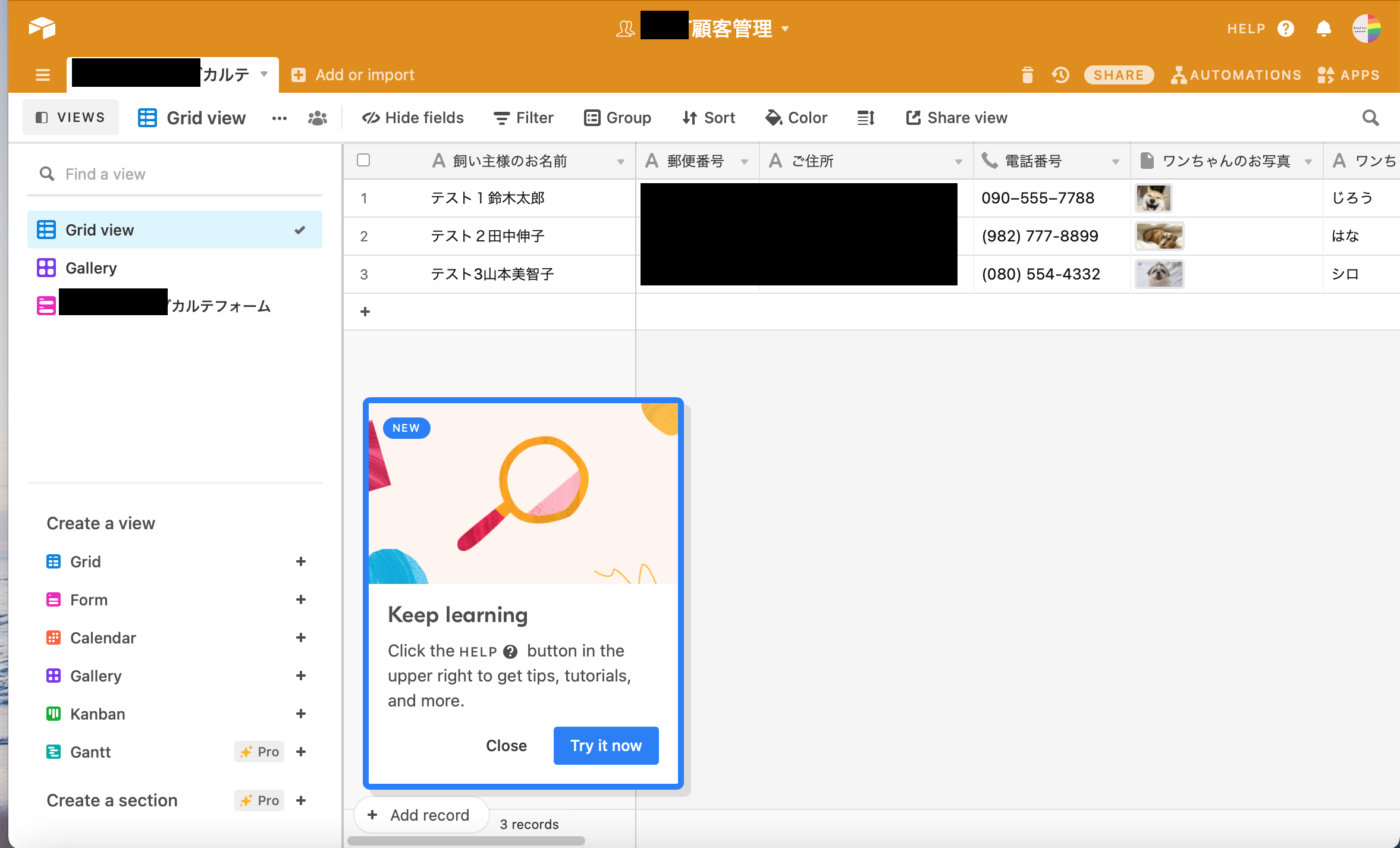
オーソドックスな表タイプ- Grid view
次に、Gridview「+」を押すと自動的に表ができます。先にテストでフォーム回答しても、表ができるかと思います。表の上でそのまま編集もできます

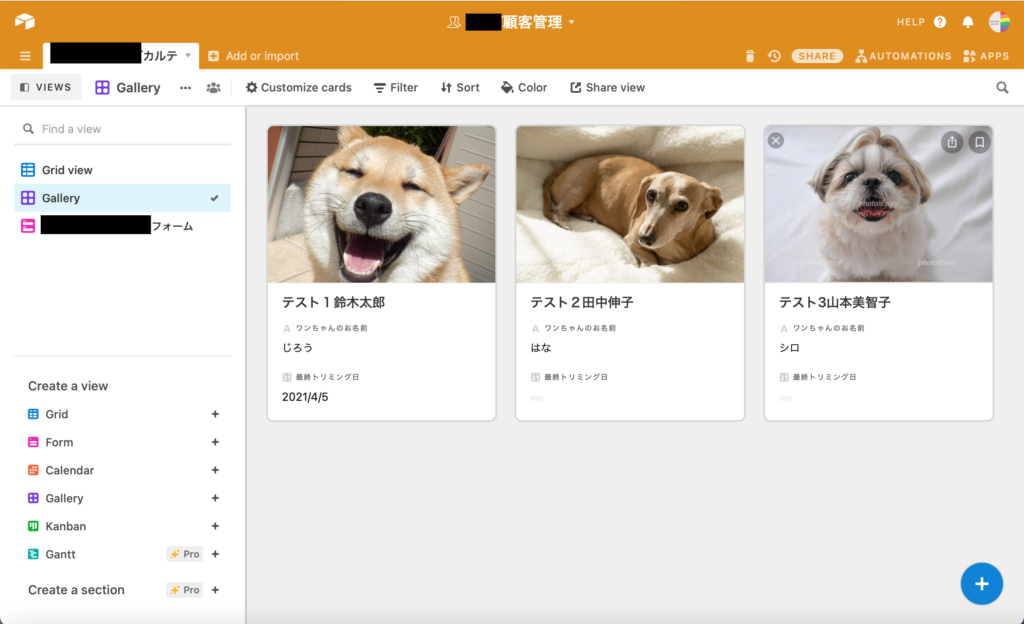
画像付きならGallery view
次にGalleryview

ワンクリックで、このようなカード形式の表示になります。画像をトップに持ってくる、上部に表示される項目を調整する、ということも可能です。
フォームにも「画像添付」という項目が気軽に付けれるのも嬉しい!
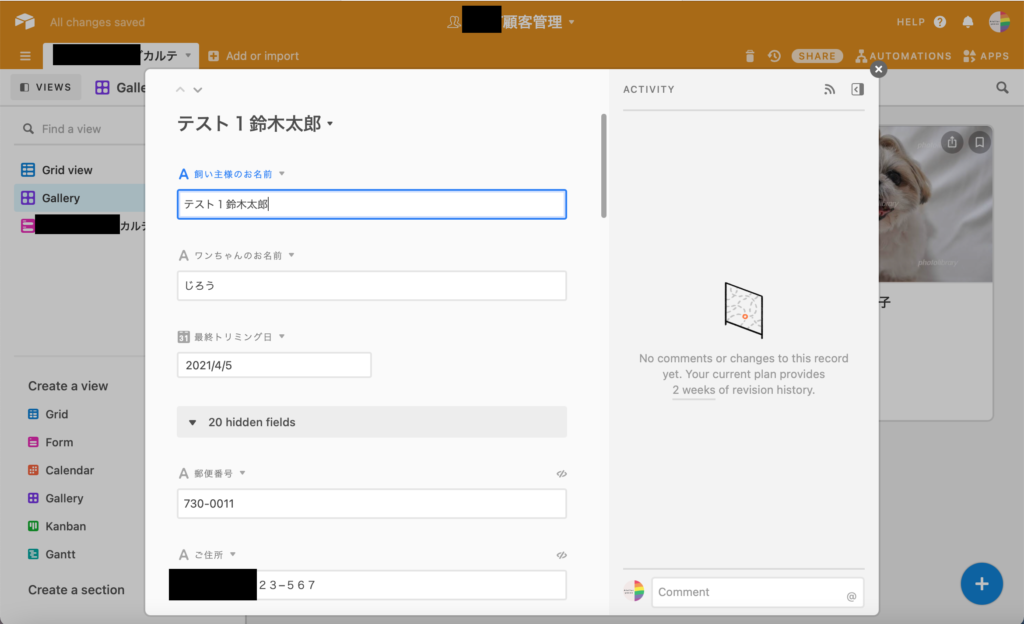
Galleryviewの状態で一つのカードをクリックするとこのような編集可能な画面になります。
(Gridviewでもこの画面は開くことができます。)

右側にコメントも追記できるので、複数人での管理もしやすそうですね。
表やギャラリーに項目(来店時メモとか)を作って、フォームには表示させない、ということもできました。
Airtableはビジュアルも良し
簡単な紹介でしたが、Googleスプレッドシートで使いづらく感じていた人には、ぜひ試して欲しいです。
Airtableは直感的に操作できますし、ビジュアルがいいと、テンションも上がりますよね。
専用のシステムを導入するとなると、コストがかなりかかったり、機能が多すぎることもありますが、個人企業主さんでしたらこれくらいの規模で十分かもしれません。必要な項目にカスタマイズできますし、スマホアプリもあるので、土台はこちらで作ってあげて、タブレットやスマフォでアクセスできるようにサポートするという仕事も喜ばれそうです。IT苦手という方の導入支援もぜひ!
 在宅ワークママのミニマム生活
在宅ワークママのミニマム生活