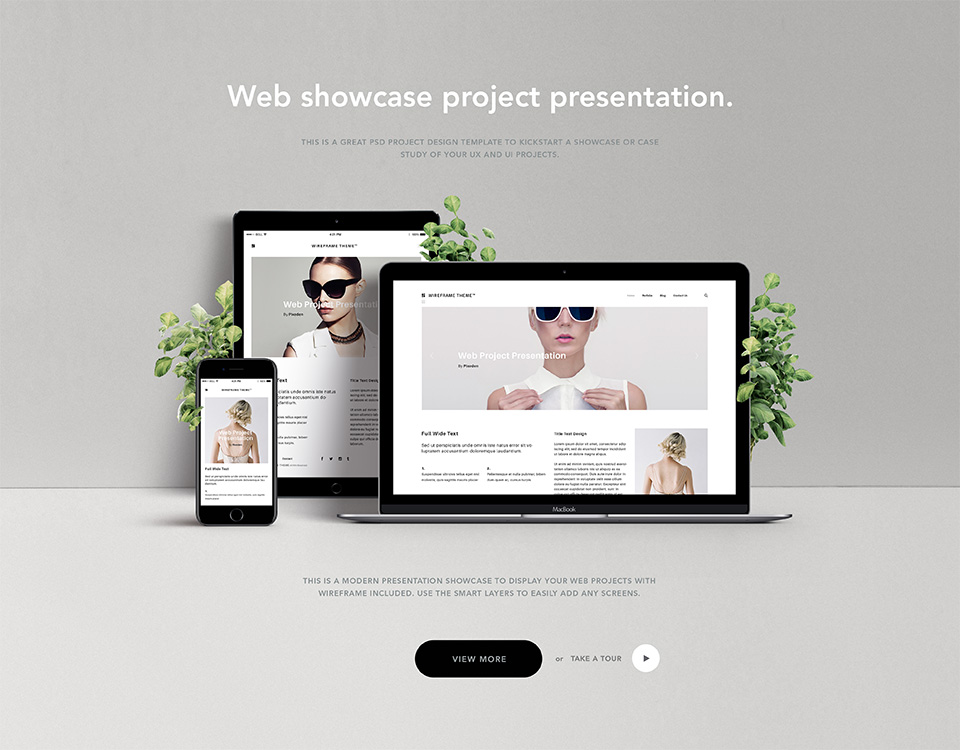
よくあるこんな画像のように、モックアップをポートフォリオサイトに表示したい!

モックアップ、ジェネレーター、テンプレート などのワードで検索すると無料テンプレートが出てきます!海外がが多く、かつPSDファイルが多い印象でした。
方法としては次の3パターン
- テンプレート素材をダウンロードして、Adobeソフトで編集する
- 画像をアップロードしてはめ込んだ画像をダウンロードする
- URLを入力して取り込んでもらい、はめ込まれた画像をダウンロードする
ジェネレーターサイトまとめも数多くあります。
https://www.graphic-design.blue/mock-up/
私は、PCとスマホの2種類だけでよかったのですが、3種類以上か1種類のテンプレートしか見当たらず、結局端末ごとに素材をダウンロードして自分で編集することにしました。(パターン1の方法)
使用したのは、FACEBOOKDesign
ferretさんで紹介記事もある素材です。
モックアップの必需品!「Facebook Design」が公開するリソース7選
デバイスだけではなく、看板や紙媒体もありました!名刺はなかなか良いのが見つからず・・・海外はサイズも違うし・・・Adobe Stockから検索ヒットするのですが、画像なんですよね〜
名刺はこちらを使わせていただきました!
名刺のモックアップ ※フリー(商用利用可) にしかわ – note
Canvaはデスクトップ端末の素材になると有料画像ばかりでした。
 在宅ワークママのミニマム生活
在宅ワークママのミニマム生活