ACFのカスタムフィールドにはいろんな種類があります。公式サイト
カスタムフィールド 基本 URLを使う
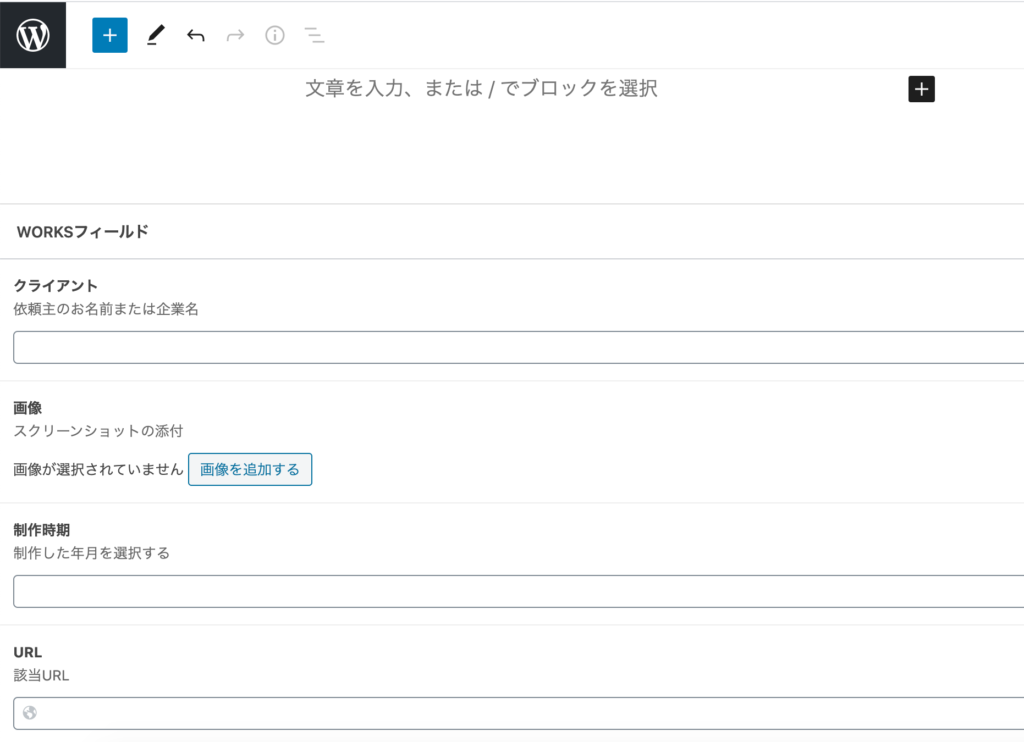
今回、URLを入力して表示させるフィールドをフィールドタイプ>基本>「URL」を選んで作りました。
フィールドラベルは「URL」
フィールド名 url としました。

URLは表示されるものの、リンクしたい。そこで、表示させるテンプレートファイルにコードをこのように書きました。

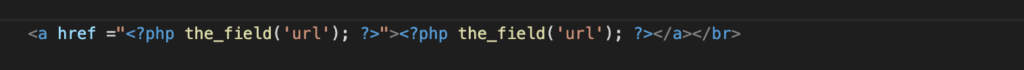
<a href="<?php the_field('url'); ?>"> <?php the_field('url'); ?></a></br>これで無事リンクも貼れたのですが、もっとぴったりなカスタムフィールドがありました!
カスタムフィールド リンクを使う
リンクについての公式説明ページはこちらです。
フィールドタイプ>関連>リンク でフィールドを作成します。
返り値を Link Array (オブジェクト値)にします。
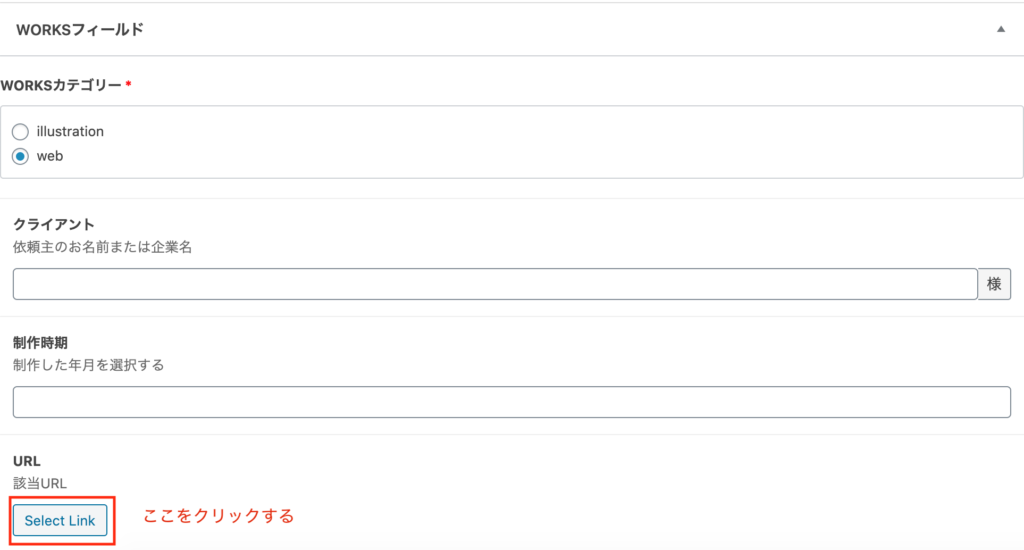
投稿編集画面にこのように出ました。

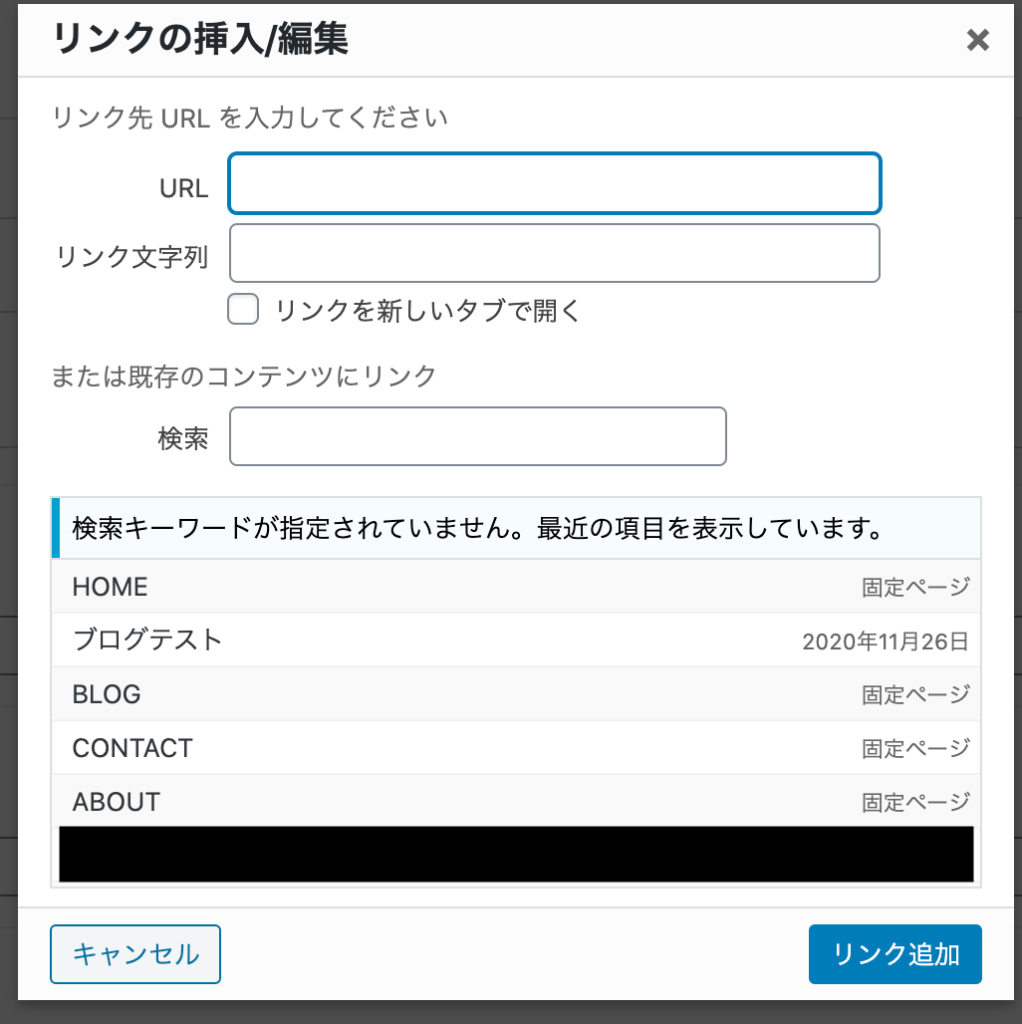
クリックすると、URLを入力する欄が出ます。リンクさせたい文字を「リンク文字列」に、リンク先のURLを「URL」に入力します。

コードを表示したいテンプレートファイルに記述します。返り値をarrayにすることで、url、title、 target の値が取得できるため、リンク文字列($link_title)に URL($link_url)を貼るという事が、次のコードを書くことでできます。
<?php
$link = get_field('link');
if( $link ):
$link_url = $link['url'];
$link_title = $link['title'];
$link_target = $link['target'] ? $link['target'] : '_self';
?>
<a href="<?php echo esc_url( $link_url ); ?>" target="<?php echo esc_attr( $link_target ); ?>"><?php echo esc_html( $link_title ); ?></a>
<?php endif; ?>CSSで装飾する
CSSでボタン風に装飾したかったので、<a>にclass名(sitelink-button)を入れました。
このボタンだけページ全体で使用しているリンク色(デフォルト)とは違う色を使いたかったのですが、.sitelink-button 内のcolor設定だけではできず・・・
a.sitelink-button {
color:#ee8d72;
}style.cssにこちらも追記したところ、反映されました。
更にこのclassを通常投稿のブロックエディタ>高度な設定に追加したところ、やっぱりリンク色だけはデフォルトのままです。
で、こちらを試しました。
.sitelink-button a {
color:#ee8d72;
}順番が、重要のようです。
これってスマートなのか、仕方ないのか分かりませんが、希望通りの装飾になりました。
 在宅ワークママのミニマム生活
在宅ワークママのミニマム生活 
