現在ポートフォリオサイトをリニューアル中です。Localで色々やっています。
テーマはKojiにしました。Fukasawaの方が有名だったりするのかな?
SNSボタンを表示させたい
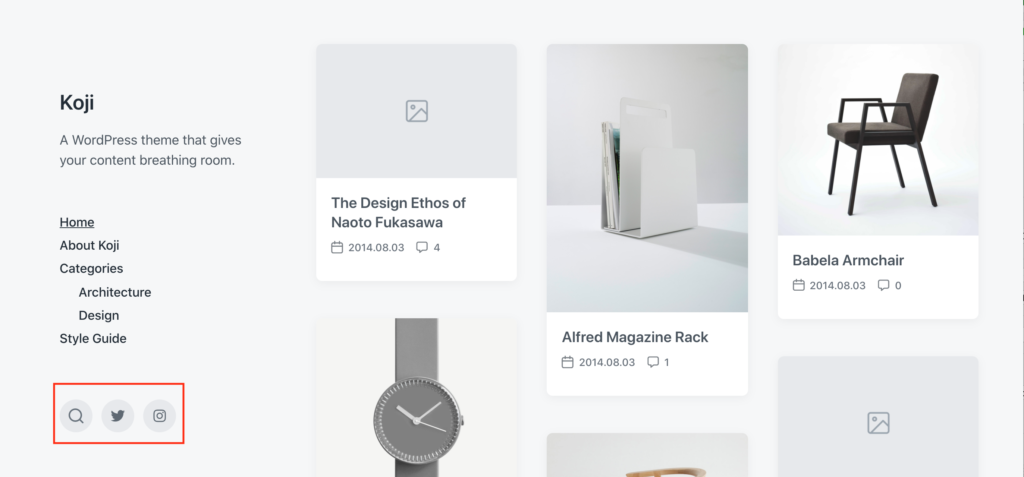
表示させたいのはデモページにもあるこの部分です。デフォルトでは検索用の虫眼鏡のマークのみ表示されています。(これは非表示にもできます)

カスタマイズ>ウィジェット>サイドバー ・・・ではありませんでした。
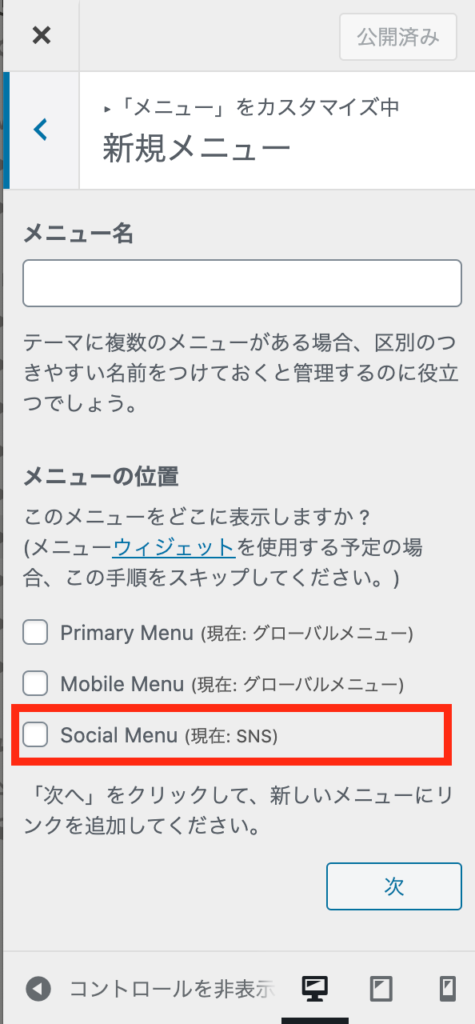
カスタマイズ>メニュー です!

メニューを新規作成して(既に「SNS」と言うメニュー名で私が作ったので 「現在:SNS」となっています)、カスタムリンクで作成します。
instagram、Twitter、Facebookは該当のアドレスを入れるだけで、アイコンが表示されます。(他も対応しているかもしれませんが、未検証です)
余談。なぜKojiを選んだのか
綺麗なレイアウト、アイキャッチが並ぶ感じが良いなとはじめはFukasawaを選んでいました。投稿タイプでこれまでの実績(作品)を表示させようと考えていました。
Fukasawaのカスタマイズ記事もちょいちょい見かけていたのですが、背景色の変更がカスタマイズからできない!CSS書けば良いのかな〜と思いつつ・・・できるだけ、CSS調整したくない人なので、ちょっと足踏みしました。
Kojiだと、背景色の変更はカスタマイザーからもできるし、背景を画像にすることもできます。サイドバーとコンテンツの区切りがないのも好みでした。
調べると、Andersonさんいくつもテーマを作られているんですね!他のテーマも是非見てみてください。
https://www.andersnoren.se/teman/
余談2 結局カスタマイズはする・・・。
カスタマイザーと追加CSSで乗り切りたい気持ちは山々なのですが、後学も兼ねて子テーマ作成、カスタム投稿タイプ、カスタムフィールド出力をしていきます。
作品紹介もブログも全て既存の投稿タイプで、カテゴリー分けだけすれば良いかな、と思っていたのですが、作品紹介はフォーマットを作った方が後々使いやすいかなと思い(例えば、制作時期、大切にしたこと、URLなどの欄をカスタムフィールドで作っておく)カスタム投稿タイプにすることを決めました。
- トップページ=全ての投稿の一覧を表示させたい。
- 実績ページ=カスタム投稿タイプの一覧。
- ブログページ=通常投稿タイプの一覧。
- その他、固定ページは、自分自身についてと問い合わせ用ページ。
最初の設計は大事ですね。
意外にも、カスタム投稿タイプを含めすべてを表示させる方法は、一筋縄ではいかない様子・・・。
シンプルに「トップページは投稿一覧を表示させない」のも一つだと思うのですが、まだ1枚の上で自分自身や自分の仕事を説明することができません。そう言う意味で、いくつかの実績と、私の考えや応援している人の紹介をするブログの両方をトップページに出してしまおうと思いました。すべてひっくるめて私、と。
そんなこんなで、急ピッチで進めています。
 在宅ワークママのミニマム生活
在宅ワークママのミニマム生活