WordPressでSmartSlider3を利用して、ファーストビューにスライドを持ってくることができます。
そんな便利なSmartSlider3。テーマはyStandardを使用することでカスタマイザーにSmartSliderで作ったスライドのショートコードを入れるだけで設置できます♪
全幅にしたい時は、SmartSliderでそのように設定しておけばOK!
なのですが・・・今回こんなトラブルが発生。
- スマホ表示だけ最下部に横方向のスクロールバーが出る
- スマホ表示だけ、全幅表示のスライダーの右側に空白ができbody背景がみえ、その上を垂直スクロールバーが走る感じになっている。(本当はスライドの写真の上に垂直スクロールバーが乗って欲しい)
スマホだけ横スクロールバーが出ている!という問題は、どこかのコンテンツがはみ出していると起こるそうです。
開発ツールで確認したけど見つけられず・・・。
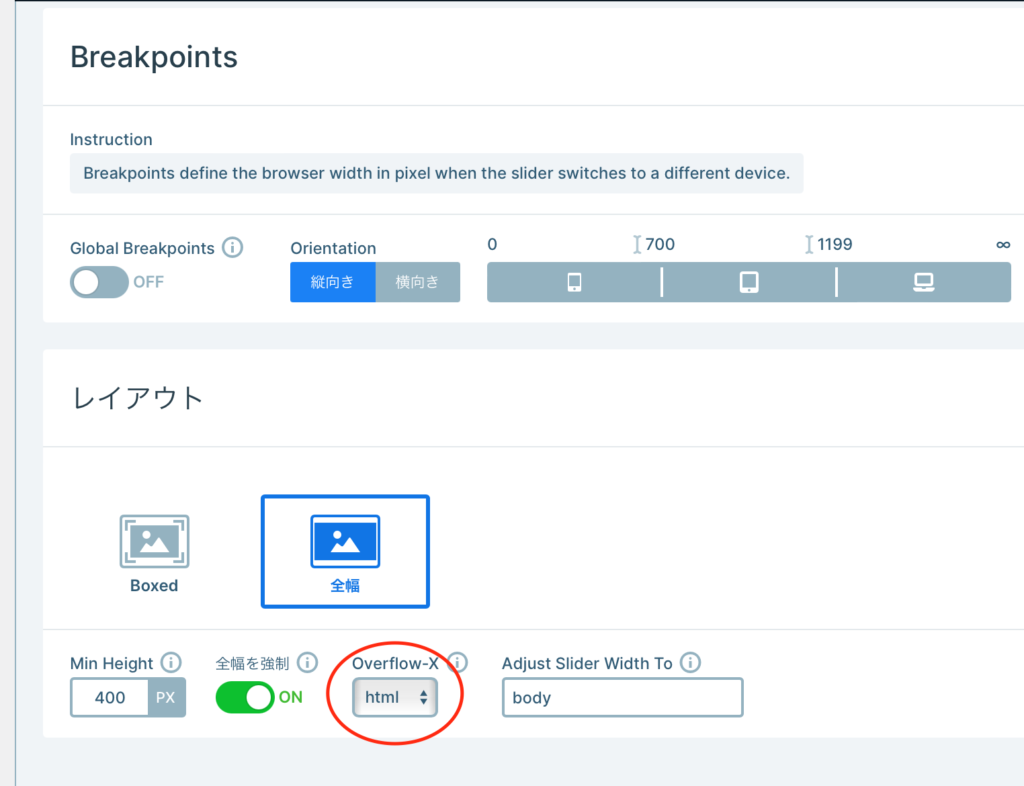
①レイアウトの設定をチェック
Overflowはデフォルトでは「body」になっていたので、こちらを「html」に。
なんとこれで横スクロールが表示されなくなりました☆

隣の「Adjust slider width to」の方が影響しそうでしたが、こちらはbodyをhtmlにしても特に変化なしでした!
②使用している画像のサイズをチェック
スライダーには1200*800の画像を使っていたのですが、1枚だけ、1200*900を使っていました。
縦の長さが違うのに?って感じですが、「画像サイズが揃っていない」というのがよろしくなかったのかな・・・と思います。
画像を揃えると気になっていた右側の空白がなくなりました!
どんな画像を使うか、どんな見せ方をしたいかによりますが、今回はスライダーの最大の高さは550に設定しました。全画面写真で見せたいなら、もっと必要ですが、圧迫感があったので、PCでもスマホでもテキストがチラッと見えるようにしつつ、写真も見せたいところが見せられるようにしました。
横長と縦長の見え方の違いは印象も変わるので、難しいですよねー!
(スマホ表示は違う画像サイズで表示させたりすれば良いのでしょうけど・・・)
 在宅ワークママのミニマム生活
在宅ワークママのミニマム生活 
