- カスタム投稿タイプを作るプラグイン CPT UI
- カスタムフィールドを作るプラグイン ACF
- 開発環境:Local
- 使用エディタ:VisualStudioCode
- 使用テーマKoji
- 子テーマ Koji-co(と言う名前をつけましたw)
ポートフォリオサイトにて実績紹介のための投稿タイプを作ろうと、カスタム投稿タイプと、カスタムフィールドを追加しました。
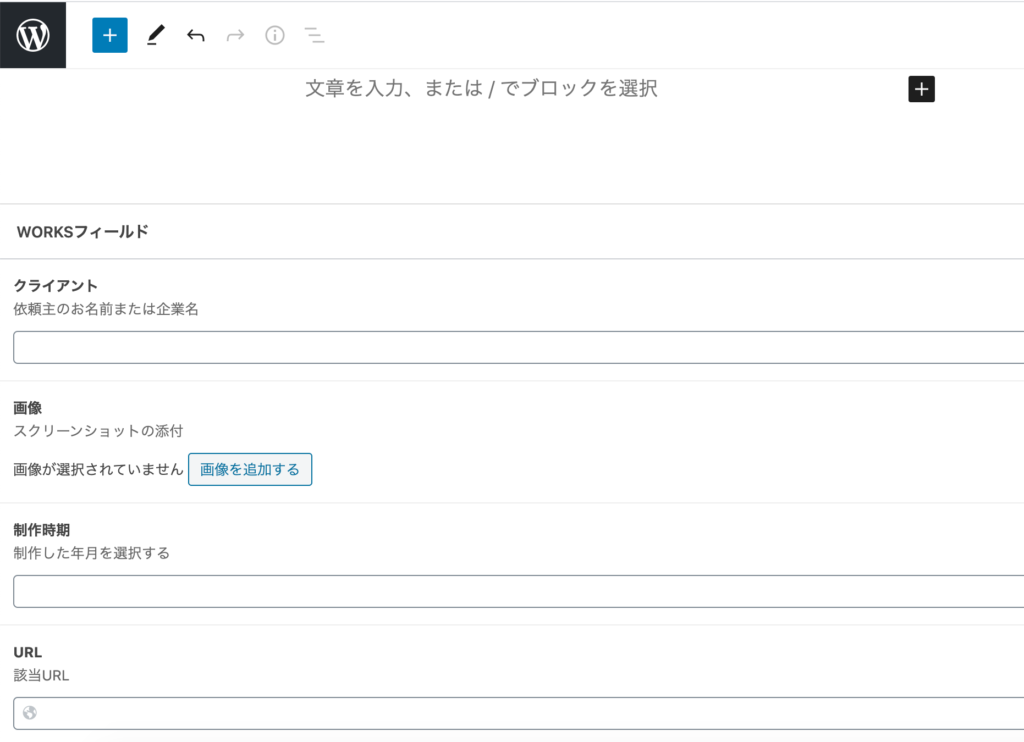
今回追加したカスタム投稿タイプの名前は「works」
追加したカスタムフィールドは「フィールドクループWORKS」を作り、グループ内に3つの項目を作りました。以下の通りです。

テンプレートファイルを調べる
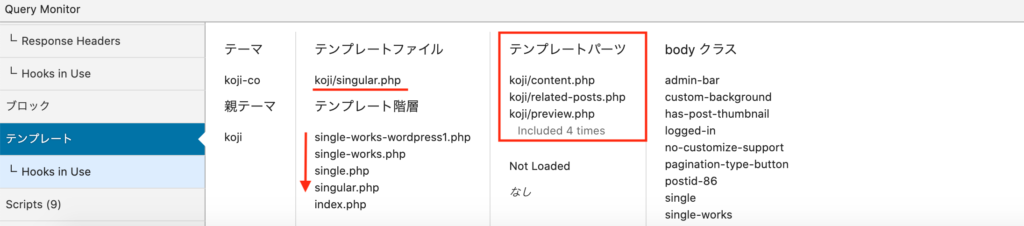
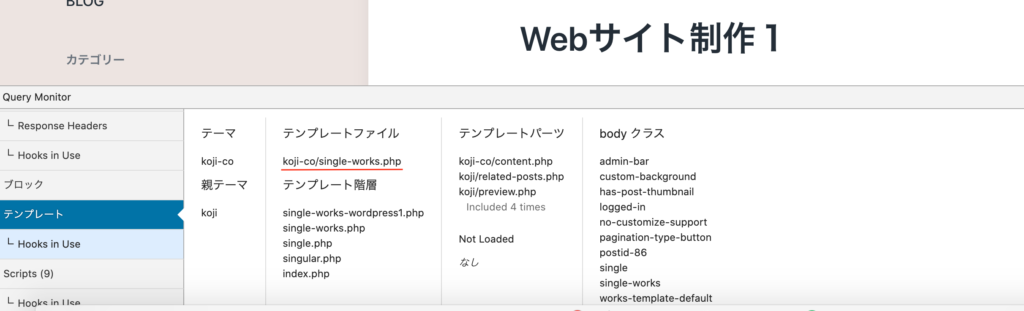
カスタム投稿タイプでテスト投稿(スラッグ:wordpress1)して、Query monitorで使用されているテンプレートファイルを調べます。

使用されているファイルは singular.php
「テンプレート階層」では探しにいくテンプレートが上から順番に記載されています。
single-works-wordpress1.php、single-works.php、single.phpが無いためsingular.phpに行きついています。singular.phpがなければindex.phpが使われます。
通常投稿タイプの記事を表示して、ここをチェックするとこちらもsingular.phpです。
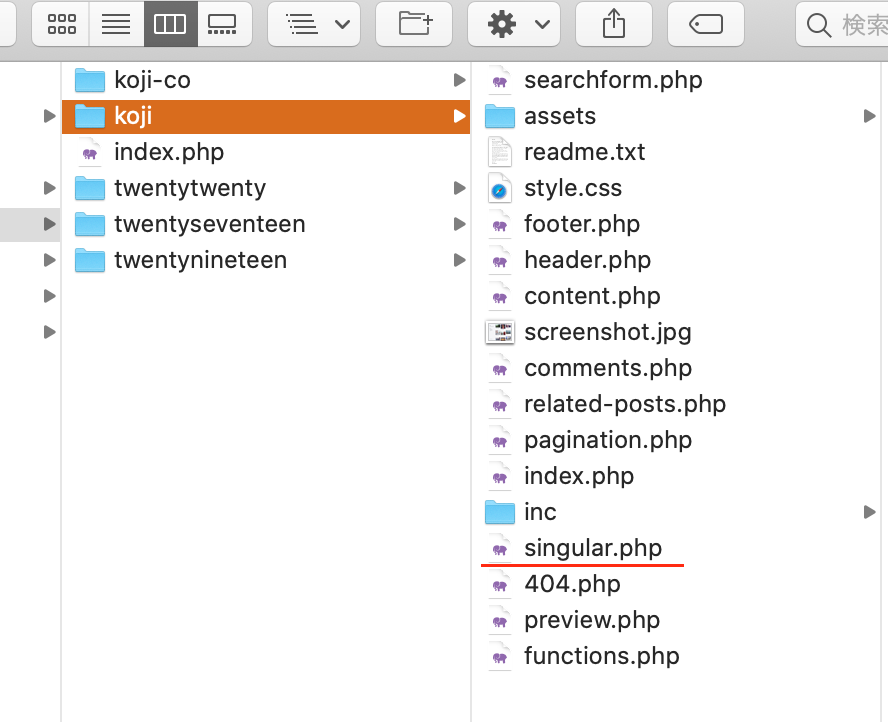
フォルダを見てみると、single-works-wordpress1.php、single-works.php、single.phpが無く、singular.phpがあるのが分かります。

カスタム投稿タイプ記事用のテンプレートファイルを作る
今回、カスタムフィールドはカスタム投稿タイプの記事だけに表示させたいため、カスタム投稿タイプの記事を表示させるためのテンプレートファイルを子テーマに作ります。
single-works.php を作れば、singular.phpより優先され、そのテンプレートを使ってくれそうです。
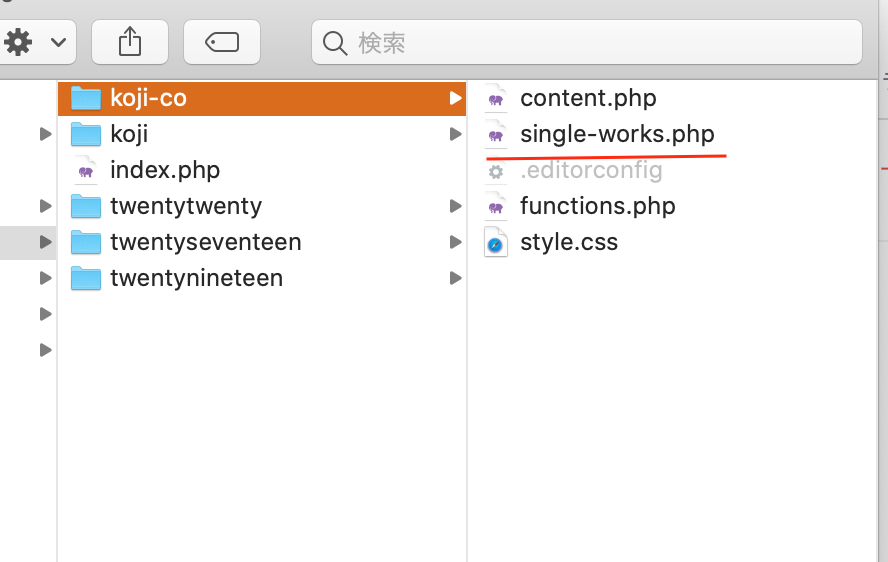
まずは、singular.phpの複製を子テーマに貼り付けて、さらに名前をsingle-works.phpにします。

この状態で、カスタム投稿タイプの記事を表示し、QueryMonitorでみてみると、作ったテンプレートファイルが使われています!

テンプレートファイルに出力のための記述をする、その前に。
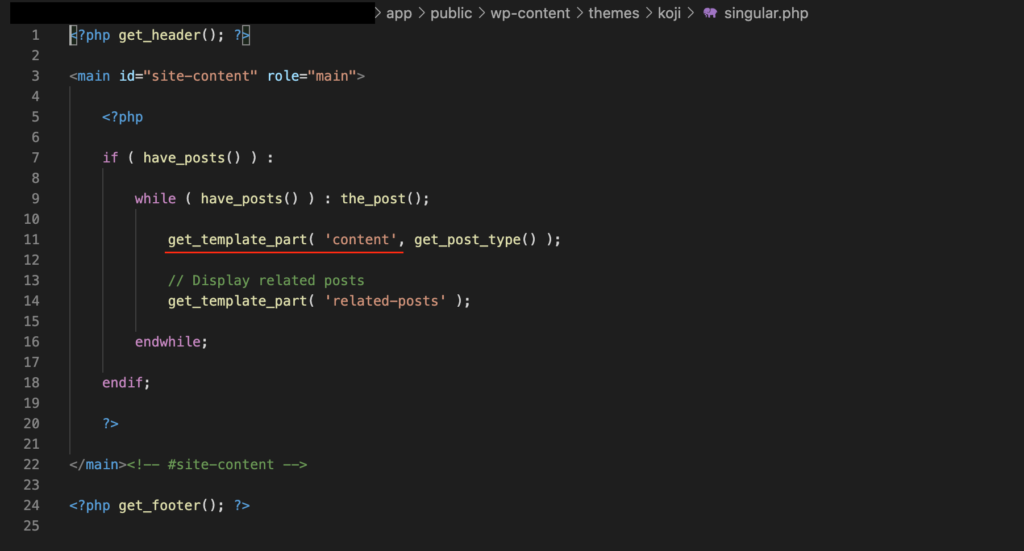
ではテンプレートファイルの中身を見てみましょう!

記事ページはタイトルやサムネイルが表示されているので、get_titleとかあるかなと思ったらありませんね。 get_template_part でさらにテンプレートファイルを呼び出しているようです。contentとあります。
先ほどのQueryMonitorをみると「テンプレートパーツ」のところで使われているテンプレートファイルが分かります。content.phpがありますね。
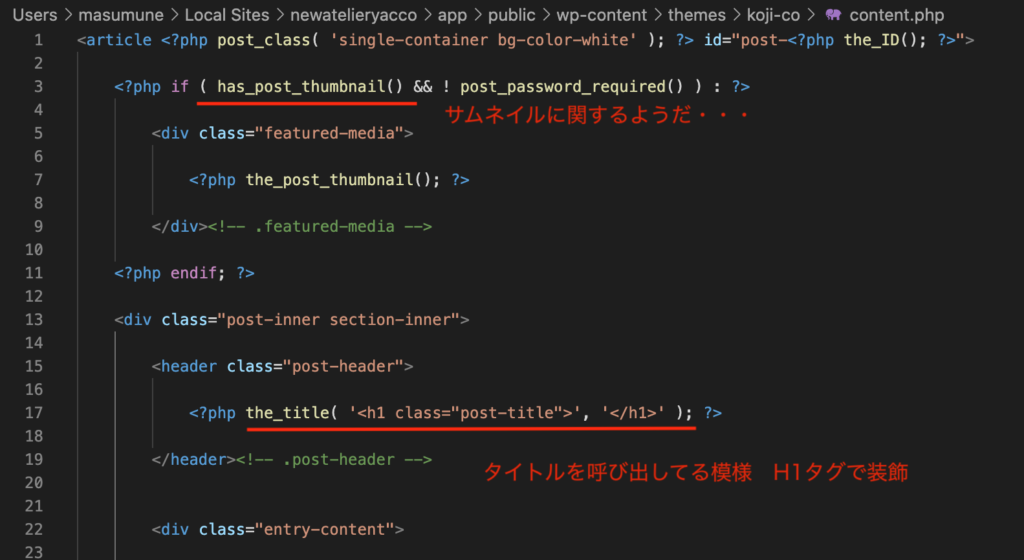
content.phpの中身を見てみましょう!

私も全て読めるわけでは無いので、知った単語で当たりをつけていきます。この投稿記事は最初にサムネイル、次にタイトル、本文、となっているので、そのような順番で記述してあることを確認します。
content.phpが投稿内容出力を担っているファイルだと確信!
content.phpを複製して、子テーマに貼り付けます。
そして、子テーマにあるcontet.phpにカスタムフィールドを出力するためのコードを書きます!
カスタムフィールドでそれぞれフィールド名を英字で設定しているので、それを使います。
<?php echo get_field('フィールド名');?>
または
<?php the_field('フィールド名');?>(参考:ACF get_field() )
無事、出力されました!
疑問
これだと、通常投稿にも子テーマのcontent.phpが当たります。エラーが出なければ良いのか?それとも、single-works.phpでだけ使われるように、設定するにはどうしたら良いか?既に答えはsingle-works.php書いてありました。

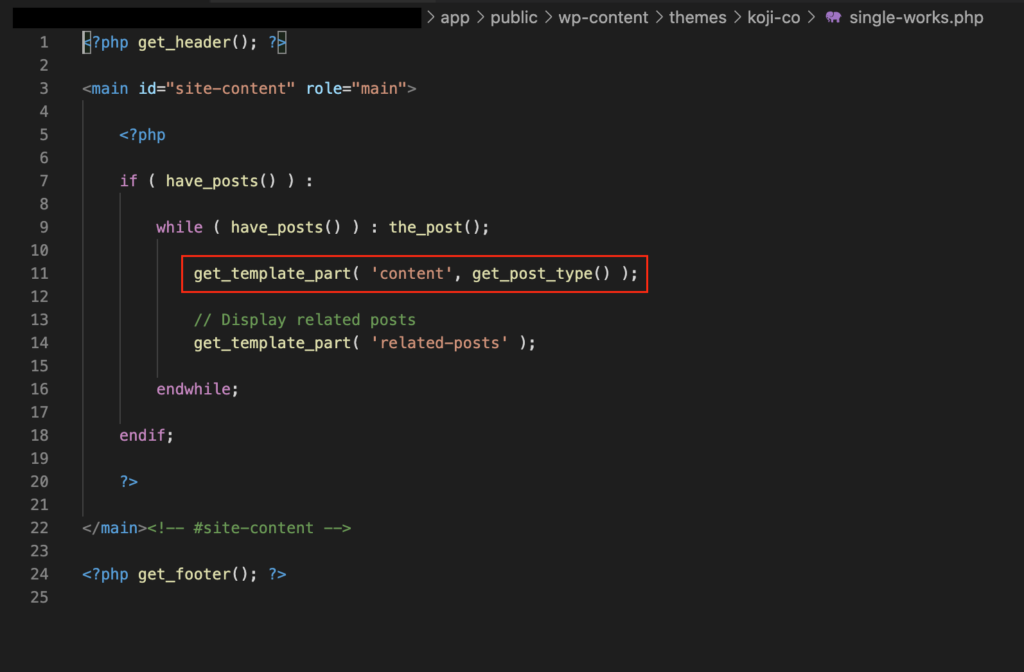
これは先ほど、contentと名前のつくphpファイルを呼び出している、と解読しましたが get_post_type() の記載もあります。
phpの書き方として、$slug-$name.php と言うファイル名は ( $slug,$name )と表記します。つまり、content-カスタム投稿タイプ名.php のファイルがあれば、それを読み込んでくれるのです。
codexの記事が参考になりました。
<?php get_template_part( $slug, $name ); ?>テーマの $slug で指定したテンプレートパーツをインクルードします。$name が指定された場合は、そのパーツの個別版をインクルードします。テーマに {$slug}.php ファイルがなければ何もインクルードしません。
$name パラメータの値は、例えばファイル “{slug}-special.php” をインクルードしたければ “special” にします。
https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/get_template_part
と言うわけで、子テーマに複製していたcontent.phpをcontent-works.phpに変更し。カスタム投稿タイプworksの時にcontent-works.phpが採用されるようになりました!
次の課題は、出力されたフィールド周りの装飾です。
まとめ
- カスタム投稿タイプの投稿記事が、どのテンプレートファイルを使用しているか、また最優先で使用するテンプレートファイル名はどれか調べる(QueryMonitor)
- 更にテンプレートファイルがどのテンプレートパーツを呼び出しているか確認する
- カスタム投稿タイプ用に、使用中のテンプレートファイルを複製し、最優先で使用するテンプレートファイル名に変更する
- カスタムフィールドを表示するためのコードを記述する
 在宅ワークママのミニマム生活
在宅ワークママのミニマム生活 

